Halo bro, Kali ini saya mau bagikan cara Membuat Widget Melayang Sticky Widget Blog, Cara ini sebenarnya sangat cocok untuk blog yang mempunyai artikel yang panjang-panjang sehingga widget akan terus telihat walaupun di scroll terus.
Cara yang saya bagikan ini awalnya saya belajar di blog Seocips, kemudian saya tulis kembali pada blog ini, semoga ilmu menjadi lebih berkah, karena saling menyebarkan ilmu.
Untuk melihat demo, Anda bisa lihat widget Artikel Terbaru blog ini sebelah kanan, pasti setiap Anda scroll widget tersebut akan terlihat.
Biasanya widget melayang ini digunakan untuk widget sosial media, artikel terkait, atau artikel terbaru. Tentunya tidak menggangu pembaca setia blog.
Membuat Widget Melayang Sticky Widget Blog
1. Buka Blogger > Template > Edit HTML
2. Tambahkan script css dibawah ini diatas ]]></b:skin>
.sticky {
position:fixed;
top:5px;
z-index: 100;
width: 312px;
}3. Tambahkan script javascript dibawah ini diatas </body>
<!-- Widget Melayang -->
<script type='text/javascript'>
$(document).ready(function() {
var stickyWidgetTop = $('#IDWIDGET').offset().top;
var stickyWidget = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyWidgetTop) {
$('#IDWIDGET').addClass('sticky');
} else {
$('#IDWIDGET').removeClass('sticky');
}
};
stickyWidget();
$(window).scroll(function() {
stickyWidget();
});
});
</script> # Silahkan ganti IDWIDGET dengan idwidget yang akan dibuat melayang. Jika belum tau cara melihat id widget baca tutor dibawah.
4. Simpan, lihat hasilnya.
Cara Mengetahui Id Widget
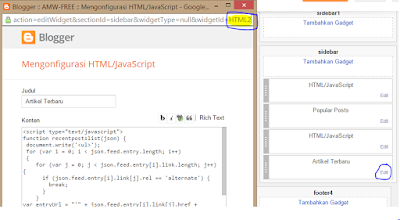
Buka Blogger > Tata letak > Pilih widget yang akan dibuat melayang, Klik edit > lihat bagian address bar paling belakang.
Yang saya tandai kuning itulah widget id, HTML2
Nah mudah kan bro, Jika masih belum bisa membuat sticky widget atau widget melayang silahkan komentar nanti akan saya bantu.






0 komentar:
Post a Comment
Silahkan berkomentar sesuai aturan
1.Jangan menggunakan kata tidak sopan
2.Jangan Spam
3.Komentarlah dengan sopan, maka admin akan menjawab
Terimakasih