Halo bro, kali ini saya akan memberikan tutorial Membuat Label Kategori Flat Warna Biru, Sebenarnya sudah banyak yang membuat tutorial seperti ini, tapi tidak ada salahnya jika saya selaku admin membuat tutorial yang sama.
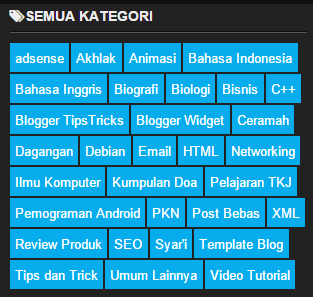
Label kategori dengan model flat merupakan desain yang sangat simpel, berbentuk kotak disin seperti yang saya contohkan memiliki warna biru. Kenapa warna biru? karena warna biru tergolong warna yang baik untuk digunakan dalam web.
Membuat Label Kategori Flat Warna Biru
1. Buka Blogger > Template > Edit html
2. Tambahkan kode CSS dibawah ini sebelum ]]></b:skin>
/*CSS Label By AMW*/
.Label a{
padding-left: 5px;
padding-right: 5.5px;
padding-bottom: 6px;
color: #fff!important;
height: 23px;
background: #07ACEC;
margin-right: 2px;
line-height: 32px;
text-decoration: none;
border: none !important;
-webkit-transition: all .3s ease-in-out !important;
float: left;
margin-top: 2px;
font-size: 13px;
text-align: left;
}
.Label a:hover{
color:#fff !important;
background:#22a1c4; }
.Label a:after{
content: "";
position: absolute;
width: 0px;
height: 0px;
border-width: 16.5px;
border-style: solid;
border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.3) rgba(0,0,0,0.1) transparent;
} 3. Kemudian Simpan, dan lihat hasilnya.
Mudah kan, jika masih bingung untuk membuat label kategori flat silahkan komentar di kolom bawah ya, siapa tau bisa saya bantu, terimakasih semoga bermanfaat.




0 komentar:
Post a Comment
Silahkan berkomentar sesuai aturan
1.Jangan menggunakan kata tidak sopan
2.Jangan Spam
3.Komentarlah dengan sopan, maka admin akan menjawab
Terimakasih